LibreOffice Writer: Prevent a table row from being split across pages
- Right-click on the table
- Select Table...
- Select Text flow
- Uncheck Allow row to break across pages and columns
Ruby: Find a hash key given it's value
To find a hash key by it's value, i.e. reverse lookup, one can use Hash#key. It's available in Ruby 1.9+.
Hash#key(value) → key
# => Returns the key of the first occurrence of a given value.
If the value is not found, returns nil.
hash = { "a" => 100, "b" => 200, "c" => 300, "d" => 300 }
hash.key(200) #=> "b"
hash.key(300) #=> "c"
hash.key(999) #=> nil
Git: How to get a useful diff when renaming files
tldr; Use git diff -M or git diff --find-renames when you've moved a few files around.
Usage
$ git diff --help
Options:
-M[<n>], --find-renames[=<n>]
Detect renames. If n is specified, it is a threshold on the similarity index
(i.e. amount of addition/deletions compared to the file’s size). For example,
-M90% means Git should consider a delete/add pair to be a rename if more than
90% of the file hasn’t changed. Without a % sign, the number is to be read as
a fraction, with a decimal point...
Angular + ui-router: Make links work in a new tab
If your angular app is not served on /, but on a different url (say /admin), links generated with ui-router will not work when you open them in a new tab.
Fix this by adding this tag in your <head>:
<base href='/admin#/'>
Helper method:
def base_tag
tag(:base, href: request.path_info + "#/")
end
hanklords/flickraw
Flickraw is a library to access flickr api in a simple way. It maps exactly the methods described in the official api documentation. It also tries to present the data returned in a simple and intuitive way. The methods are fetched from flickr when loading the library by using introspection capabilities. So it is always up-to-date with regards to new methods added by flickr.
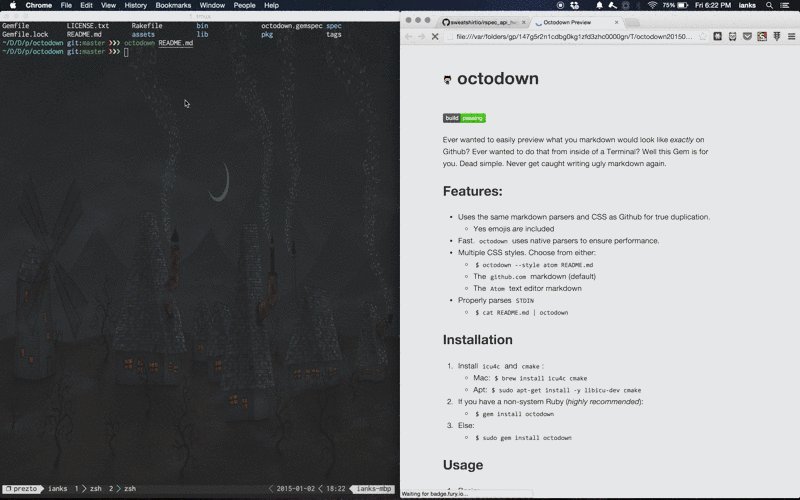
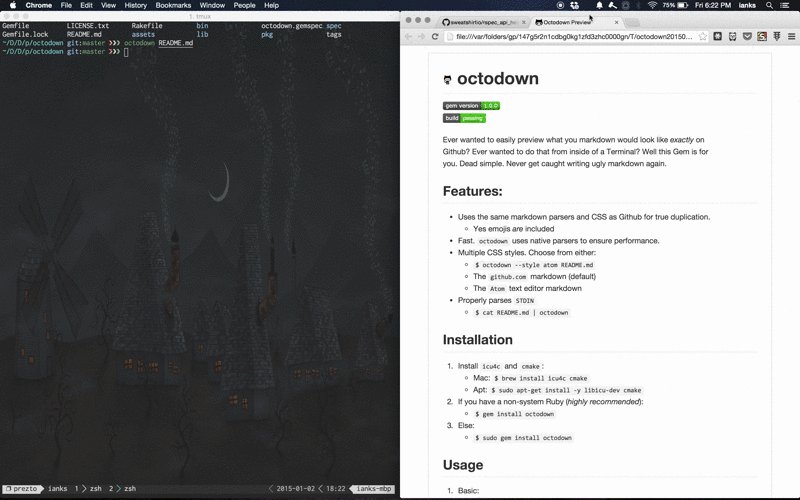
Preview Github-flavored Markdown from the bash with ianks/octodown
Preview what your markdown would look like on Github. Helpful e.g. when writing or extending a Readme for your gem or projects.
Installation
sudo apt-get install cmake libicu-dev # required for building native extensions
gem install octodown
Know that this will install at least 12 other gems. However, the beautiful output should be worth it.
Usage
octodown README.md

greckout - a bash script to grep and checkout your git branches
greckout query
This will list all branches matching your query as input options for git checkout
greckout ar
1) ar/cache-api-keys-1098
2) ar/add-categories-object-to-tv-show-1382
3) ...
How to load an SQL dump from a migration
If you want to load an SQL dump from an ActiveRecord migration, you might find this to be harder than you thought. While you can call ActiveRecord::Base.connection.execute(sql) to execute arbitrary SQL commands, the MySQL connection is configured to only accept a single statement per query. If you try to feed it multiple statements, it will die with You have an error in your SQL syntax.
You can work around this by opening a second MySQL connection that does accept multiple statements per call.
Below is an example for a migration that l...
Why Learning to Code is So Damn Hard
In this post, I'll walk you through the four phases of the typical journey into coding and what you'll need to do to survive each of them.
Debugging "INTERNAL ERROR!!! wrong argument type StringIO (expected File)"
If you're getting this strange error message when setting debugging breakpoints, probably HAML is the culprit.
Cause
As far as I could find out, the error is the result of setting a breakpoint (debugger) in a helper method that's called from a haml partial.
Suggestions
Try putting the breakpoint into the HAML view.
Cucumber factory 1.10.0 released
I've pushed an update to Cucumber factory that simplifies working with FactoryGirl factories.
Say you define a factory with the class: option:
factory :admin, class: User
email
admin true
end
In the past, you had to write
Given there is a user (admin)
Now you can simply write
Given there is an admin
The class is inferred from the factory.
RSpec: Only stub a method when a particular argument is passed
To only stub a method call if a given argument is used, but use the default implementation for other arguments:
object.should_receive(:some_method).and_call_original
object.should_receive(:some_method).with('my argument').and_return('other value')
Requires rspec-mocks 2.13+.
Capybara - The missing API
The Capybara API is somewhat hard for parse for a list of methods you can call on a Capybara node. Below you can find such a list. It's all copied from the Capybara docs, so all credit goes to the Capybara committers.
When you talk to Capybara from a Cucumber step definition, you always have page as the document root node, or whatever you scoped to by saying within(selector) { ... }. You can select child notes by calling page.find(selector) or page.all(selector). You can call the same ...
Ubtuntu: "FATAL: Could not load /lib/modules/...-generic/modules.dep: No such file or directory"
If you get this error (probably because you want to load some modules):
# modprobe xt_comment
FATAL: Could not load /lib/modules/3.2.0-40-generic/modules.dep: No such file or directory
The reason could be that apt-get autoremove already removed /lib/modules/.../modules.dep even if you still using this kernel version:
# uname -r
3.2.0-40-generic
# ls -l /lib/modules/
total 24
drwxr-xr-x 4 root root 4096 Oct 22 17:05 3.2.0-68-generic
drwxr-xr-x 4 root root 4096 Jan 7 16:38 3.2.0-69-generic
drwxr-...
One cause for "iptables: No chain/target/match by that name" on Ubuntu
I couldn't successfully execute a simple iptables command and got this error on an Ubuntu server:
# /sbin/iptables -I INPUT ....
iptables: No chain/target/match by that name
The cause was that two modules weren't loaded: xt_multiport and xt_comment. Normally Ubuntu loads them automatically, but not this time due to another problem.
Geordi 1.0 released
Geordi 1.0 features a command line application geordi, that holds most of Geordi's previous commands.
New features
-
command help and usage examples right within
geordi(geordi helpandgeordi help <command>) -
quick command access: type just the first few letters of a command, e.g.
geordi rsorgeordi dev[server] -
command dependencies, e.g.
geordi rspecinvokesgeordi bundle-install(which bundles only if needed) -
no cluttered
/usr/bin, but all commands in one handy tool -
template for easily adding new...
How to set up database_cleaner for Rails with Cucumber and RSpec
Add gem 'database_cleaner' to your Gemfile. Then:
Cucumber & Rails 3+
# features/support/database_cleaner.rb
DatabaseCleaner.clean_with(:deletion) # clean once, now
DatabaseCleaner.strategy = :transaction
Cucumber::Rails::Database.javascript_strategy = :deletion
Cucumber & Rails 2
The latest available cucumber-rails for Rails 2 automatically uses database_cleaner when cucumber/rails/active_record is required -- but only if transactional fixtures are off. To have database_cleaner work correctly:
- Add the ...
Github: How to find the Readme for a certain version of a gem
When a gem author releases a new version to Rubygems, usually a tag with the version number (e.g. v1.2.0) is created an pushed to Github, so everyone can check out or take a look at the source code at this point version release at a later time.
If you'd like to take a look at the Readme of a specific Gem version, you can easily switch to that git tag on Github.
Piro: Pivotal Tracker Rocket
Open Source Chrome Extension/App that can show you stories you're assigned over multiple projects and more.
Unobtrusive jQuery to toggle visibility with selects and checkboxes
Use this if you want to show or hide part of a form if certain options are selected or boxes are checked.
The triggering input gets an data-selects-visibility attribute with a selector for the elements to show or hide, like
<%= form.select :advancedness, [['basic', 'basic'], ['advanced', 'advanced'], ['very advanced', 'very_advanced]], {}, :"data-selects-visibility" => ".sub_form" %>
The elements that are shown/hidden look like
<div class="sub_form" data-show-for="basic">
only shown for advancedness = basic
</div>
...
Debug Ruby code
This is an awesome gadget in your toolbox, even if your test coverage is great.
-
gem install ruby-debug(Ruby 1.8) orgem install debugger(Ruby 1.9) - Start your server with
script/server --debugger - Set a breakpoint by invoking
debuggeranywhere in your code - Open your application in the browser and run the code path that crosses the breakpoint
- Once you reach the breakpoint, the page loading will seem to "hang".
- Switch to the shell you started the server with. That shell will be running an irb session where you can step thr...
Heads up: LibreOffice Calc AutoCorrect will change characters when pasting multi-line text
If you paste multiple lines of text into a cell, Calc's AutoCorrect will change the first character of the last line to uppercase:
foo => foo
bar bar
baz Baz
To fix this, go to Tools / AutoCorrect Options, choose the Options tab and uncheck every box. You're a programmer, you don't need wimpy AutoCorrect assistance.
Refile: Ruby file uploads, take 3
Jonas Nicklas, the author of Carrierwave and Capybara, has released Refile, a gem for handling file uploads in Rails. It handles direct uploads (also direct uploads to Amazon S3) better than Carrierwave.
The story and reasoning behind some of the decisions in Refile, and how it's different from Carrierwave, by the author himself, is a good read before deciding which way you'll go.
Big Caveat: Refile only stores the original image and r...