Keeping web applications fast
Our applications not only need to be functional, they need to be fast.
But, to quote Donald Knuth,
premature optimization is the root of all evil (or at least most of it) in programming
The reasoning is that you should not waste your time optimizing code where it does not even matter. However, I believe there are some kinds of optimizations you should do right away, because
- they are either obvious and easy
- or they are very hard to do optimize later
This is an attempt to list some of those things:
On the server
...
Ruby: Do not mix optional and keyword arguments
Writing ruby methods that accept both optional and keyword arguments is dangerous and should be avoided. This confusing behavior will be deprecated in Ruby 2.7 and removed in Ruby 3, but right now you need to know about the following caveats.
Consider the following method
# DO NOT DO THIS
def colored_p(object = nil, color: 'red')
switch_color_to(color)
puts object.inspect
end
colored_p(['an array']) # ['an array'] (in red)
colored_p({ a: 'hash' }, color: 'blue') # {:a=>'hash'} (in blue)
colored_p({ a: 'ha...
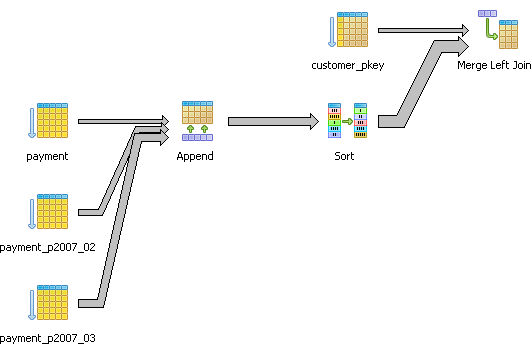
pgAdmin has a "graphical EXPLAIN" feature
When working with PostgreSQL, you can use pgAdmin as a GUI.
While you can do most things just like on an SQL console, you can use it to display EXPLAIN results in a more human-readable way.

(image from the Postgres manual)
- Open up pgAdmin, connect to your server
- Pick a database from the left pane
- Click the "SQL" icon in the toolbar, or press Ctrl+E to open the query tool.
- Paste any queries that you'd like to explain.
- Go to "Query" → "Explain analyze", or ...
CSS has a well-supported :empty selector
All browsers + IE9 know the CSS :empty selector. It lets you hide an element when it has no content, i.e. not even white space.
(How to prevent whitespace in HAML)
For instance, you have a badge displaying the number of unread messages in a red bubble with white text:
.unread-messages-bubble {
background-color: red;
border-radius: 10px;
padding: 10px;
color: white;
}
To hide that bubble entirely ...
Retina revolution
Looking for a way to embed raster images for both low- and high-DPI displays, this developer had some good results with using a high resolution with more JPEG compression than you would use normally.
He argues that the image looked great on both low- and high-DPI displays. Also the compression artifacts were now so small that they are not as noticable then when an 1:1 image is highly compressed.
How to iterate over an Enumerable, returning the first truthy result of a block ("map-find")
Ruby has Enumerable.find(&block), which returns the first item in the collection for which the block evaluates to true.
first_post_with_image = posts.find do |post|
post.image
end
However, sometimes it's not the item you're interested in, but some value depening on it – e.g. the value the block evaluated to. You could first map the collection and then take the first truthy value, but this way you need to process the whole collection twice:
first_image_url = posts.map(&:image).find(&:present?).url
If the mapp...
Openstack: nova resize
To change RAM size, VDISK size or VCPU count of an openstack instance you have to use nova resize. You can't change for e.g. just the RAM size with a parameter, you have to assign a new/other flavor. If there is no suitable flavor for the new properties of the VM, create a new one.
nova resize [--poll] <server> <flavor>
The resize could take a while, after it is finished, the VM boots up with the new specifications. SSH into the VM and check if everything is alright...
image-to-DataURI converter: Duri.me
Small web application where you can upload an image (PNG, JPEG, GIF) and generate a base64-encoded version of it.
You can copy the result as
- HTML
<img>tag with data URI, - CSS rule with
background-imageand data URI, - plain Base64-encoded data URI string.
Material icons - Google Design
Surprisingly exhaustive new icon set by Google.
Available as PNG, SVG and as a icon font.
Comment from Henning
I tried using the icon set in a project. I found the quality, selection and handling far worse than what we are used to in FontAwesome.
Reverse-proxying web applications with Apache 2.4+
Note: Making a reverse proxy with nginx is much more straightforward.
A reverse proxy is a "man in the middle" server that tunnels requests to another server. You can use for things like:
- Expose a local service that you cannot directly reach over the internet
- "Change" the domain or path of a web application by rewriting them on the fly
- Instantly change servers that respond to a name or ...
Don't forget: Automatically remove join records on has_many :through associations
Bad
# Given the following models
class Image < ActiveRecord::Base
has_many :album_images
has_many :albums, through: :album_images
end
class Album < ActiveRecord::Base
has_many :album_images
has_many :images, through: :album_images
end
# Join model
class AlbumImage < ActiveRecord::Base
belongs_to :album
belongs_to :image
end
Destroying a record in this setup will only remove the record itself, and leave orphaned join records behind.
image = Image.last
image.destroy # removes only the `image` record,
...
Browse Amazon S3 buckets with Ubuntu Linux
There are some frontends available, but they all suck, are no longer maintained or are hard to install.
As a surprisingly comfortable alternative I have found a command line tool s3cmd:
sudo apt-get install s3cmd
When you run s3cmd the first time it will ask you for your access key ID and secret access key. This information is cached somewhere so you only need to write them once. To reconfigure later, call s3cmd --configure.
Once you're done setting up, s3cmd gives you shell-like commands like s3cmd ls or `s3cmd del som...
Add an alternative image source for broken images
Awesome hack by Tim VanFosson:
<img src="some.jpg" onerror="this.src='alternative.jpg'" />
ActiveRecord: Order a scope by descending value without writing SQL
Instead of this:
Image.order('images.created_at DESC')
You can write this:
Image.order(created_at: :desc)
Not only do you not have to write SQL, you also get qualified column names (created_at becomes images.created_at) for free.
Multiple order criteria
To add secondary order criteria, use a hash with multiple keys and :asc / :desc values:
Image.order(title: :asc, created_at: :desc)
Versatile Cucumber step regarding hovering above elements
Here's a pretty useful steps that hasn't made it into Spreewald yet.
It is best used with the auto-mapper for BEM classes in features/support/selectors.rb
When I hover above [selector] element
When /^I hover above (.*) element$/ do |selector|
page.find(selector_for(selector)).hover
end
Example:
When I hover above the album's image element
→ triggers a hover event on .album--image
Multiline comments in indented Sass syntax
Write a // and indent every subsequent line by two spaces.
This is great for documenting BEM blocks!
//
An action button
================
Basic usage
-----------
<a href="/path" class="action">New booking</a>
<button class="action">Save</a>
<input type="submit" class="action">Save</a>
Colors
-------
<a href="/path" class="action is-red">Primary</a>
<a href="/path" class="action is-grey">Secondary</a>
Small inline buttons
--------------------
<p>
Recor...
Fixing jerky CSS3 animations
When a CSS3 animation makes the animated element flicker, it may well be due to pixel fragments being handled differently during animation. You can force the browser into rendering the element on the GPU by adding certain properties. In Chrome, the combination of the following properties has the best effect.
box-shadow: 0 0 0 #000
transform: translate3d(0,0,0) # remember to add vendor prefixes
Depending on your markup, you might need to set these properties on several elements (presumably all those that have height or width in %)...
Carrierwave: Efficiently converting images
When uploading images, adding more than one process to a version can cause MiniMagick to run multiple commands. In order to have all processing done in one mogrify system call, you'll need to define only one process that combines all options you'd like to pass in.
An auto-mapper for BEM classes in Cucumber selectors
When you are using the #selector_for helper in Cucumber steps, as e.g. Spreewald does, the following snippet will save you typing. It recognizes a prose BEM-style selector and maps it to the corresponding BEM class.
For a variation on this idea, see An auto-mapper for ARIA labels and BEM classes in Cucumber selectors.
Examples
"the main menu" -> '.main-menu'
"the item box's header" -> '.item-box--header'
Here are some examples of steps (using Spreewald, too):
T...
Understanding z-index: it's about stacking contexts
The CSS property z-index is not as global as you might think. Actually, it is scoped to a so-called "stacking context". z-indexes only have meaning within their stacking context, while stacking contexts are treated as a single unit in their parent stacking context. This means indices like 99999 should never actually be needed.
Creating a new stacking context
In order to create a stacking context with the least possible side effects, use the isolation property on an...
Ubtuntu: "FATAL: Could not load /lib/modules/...-generic/modules.dep: No such file or directory"
If you get this error (probably because you want to load some modules):
# modprobe xt_comment
FATAL: Could not load /lib/modules/3.2.0-40-generic/modules.dep: No such file or directory
The reason could be that apt-get autoremove already removed /lib/modules/.../modules.dep even if you still using this kernel version:
# uname -r
3.2.0-40-generic
# ls -l /lib/modules/
total 24
drwxr-xr-x 4 root root 4096 Oct 22 17:05 3.2.0-68-generic
drwxr-xr-x 4 root root 4096 Jan 7 16:38 3.2.0-69-generic
drwxr-...
Refile: Ruby file uploads, take 3
Jonas Nicklas, the author of Carrierwave and Capybara, has released Refile, a gem for handling file uploads in Rails. It handles direct uploads (also direct uploads to Amazon S3) better than Carrierwave.
The story and reasoning behind some of the decisions in Refile, and how it's different from Carrierwave, by the author himself, is a good read before deciding which way you'll go.
Big Caveat: Refile only stores the original image and r...
ImageMagick: Cropping images
ImageMagick takes a string with several options when cropping an image. See the command line options for how to provide the expected image geometry for details.
Note that ImageMagick tends to preserve the original aspect ratio of the source image automatically.
Examples:
-
crop 200x200means Maximum values of height and width given, aspect ratio preserved. -
crop 200x200!means Width and height emphatically given, original aspect ratio ignored.
Taking screenshots in Capybara
Capybara-screenshot can automatically save screenshots and the HTML for failed Capybara tests in Cucumber, RSpec or Minitest.
Requires Capybara-Webkit, Selenium or poltergeist for making screenshots. Screenshots are saved into $APPLICATION_ROOT/tmp/capybara.
Manually saving a page
Additionally you can trigger the same behavior manually from the test using Capybara::Session#save_and_open_page and [...