The CSS property z-index is not as global as you might think. Actually, it is scoped to a so-called "stacking context". z-indexes only have meaning within their stacking context, while stacking contexts are treated as a single unit in their parent stacking context. This means indices like 99999 should never actually be needed.
Creating a new stacking context
In order to create a stacking context with the least possible side effects, use the
isolation
Show archive.org snapshot
property on an element:
isolation: isolate;
Warning
Note that many more properties create a new stacking context, like
position: relative,position:fixed,position:sticky,opacity,transform. See full list of properties Show archive.org snapshot .
Using negative z-indexes
A negative z-index pushes an element down the stack. To profit from this, make sure a parent element creates a new stacking context. Then, within this context, you can move elements to the back (e.g. background images, gradients etc). They will be rendered behind all other elements within the context (e.g. text), but not behind elements outside the stacking context (like the page background).
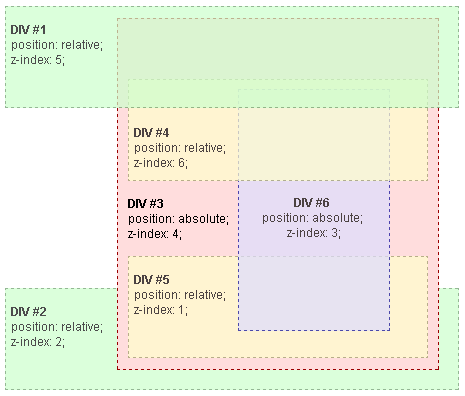
Stacking context illustration
Study this example graphic for a quick understanding of how stacking contexts work: