Changes
- I recently built a screen with a very high and wide table in the center. This posed some challenges:
- - Giving the table a horizontal scroll bar is very unergonomic, since the scrollbar might be far off screen.
- - Making the whole page scrollable looks bad, since I don't want the rest of the UI to scroll.
- - Giving the table its own *vertical* scrollbar and a limited height would have solved it, but felt weird, since the table was 90% of the page.
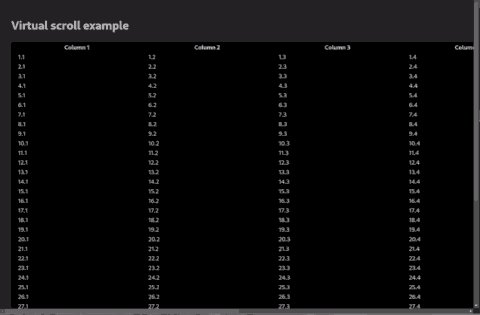
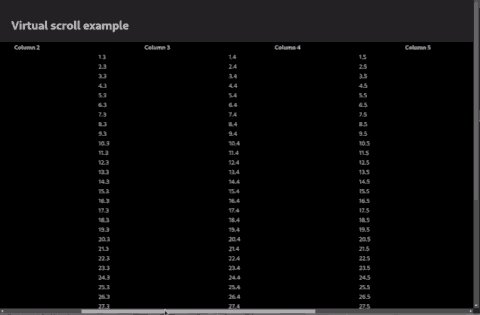
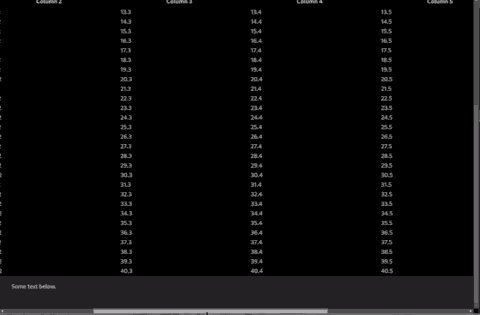
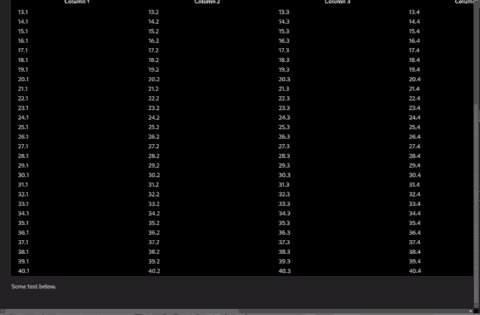
- What I ended up doing is **reusing the horizontal page scrollbar** (which is naturally fixed at the bottom of the viewport) to only scroll the central table:
- 
- This works by
- - sizing an outer container to be as wide as the table
- - making the whole page `position: sticky; left: 0`
- - capturing the scroll position with JavaScript and turning it into a `transform: translateX` on the table itself.
- Note that the table header is sticky as well, and will not leave the viewport.
- You can check out the implementation [here](https://stackblitz.com/edit/vitejs-vite-wcywrz?file=index.html).
- > [NOTE]